今天要分享的是,如何將網站需求與功能寫成規格文件,也是就寫成技術人員、工程師、開發商、看得懂的文件。
我相信很多網站企劃和業務一定會遇到,到底要如何將客戶的網站需求寫出來。
寫出來的文件,工程師看得懂嗎? 這樣的東西有辦法估價嗎? 工時該如何評估?
其實,像這樣的規格文件沒有什麼業界的標準規格,只要寫出來的東西好理解、好評估、好溝通就可以了
因為每家公司的規格不一樣,所以,以下就以我自己的經驗和大家分享。
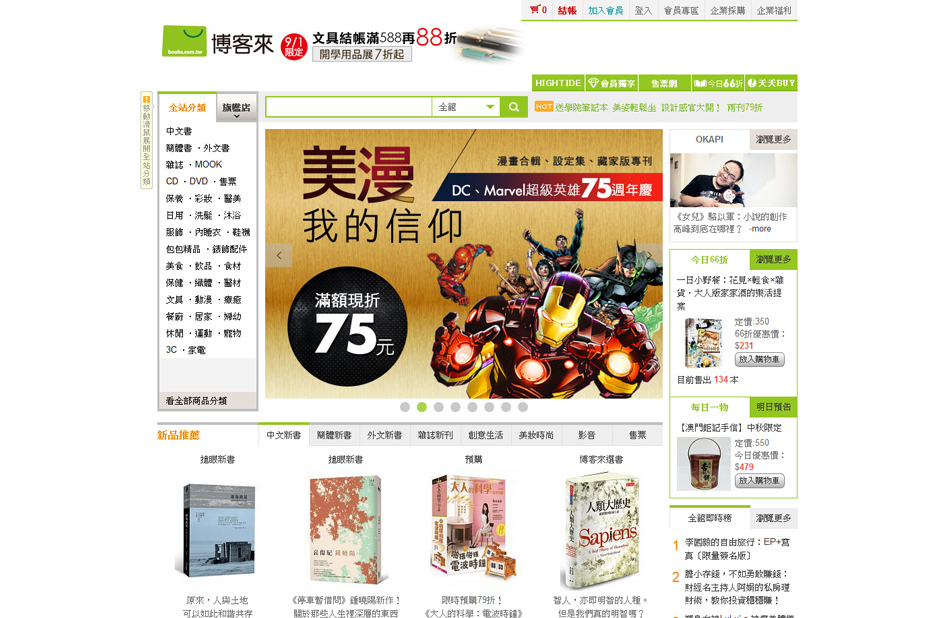
假設要我們做一個類似博客來的購物網站,我會將製作規格表的重點放在版面配置的規劃、動態效果的參考範例、程式功能的說明。
你覺得購物網站應該會有幾層或是總共幾頁,我們可以參考其它購物網站的頁面先列出來,缺少的頁面再補上就可以了。
先列出主要常使用的主要功能區域:首頁版面、會員功能、商品說明介紹、購物車結帳流程、會員專區、底層導覽列。
接著將每個主要功能區域定必須存在的、想要的和特殊的功能欄位名稱,不用拘於優先順序,先用自己理解的方式寫下來。
因為我都是習慣跳著寫,想到什麼就寫什麼,所以在最後整理的時候,從上到下、由左至右依據網站特性將功能做優先排序。
如果主要功能區塊中還必需在進一步去規劃區塊,那我會繼續拆分區域並將功能欄位編列出來。
讓設計師在進行版面設計時,能依據欄位名稱、文字長度、功能分類去進行排版或是保留區塊位置。
以博客來首頁版面為例,為三欄式+二欄式區塊,分成五大分類,次導覽列、主導覽列、功能區、首頁區塊、底層導覽列。
次導覽列:購買數量、購物車、加入會員、登入、購物車、會員專區、企業採購、企業福利。
主導覽列:全站分類、旗艦店。
- 全站分類,中文書、簡體書|外文書、雜誌|MOOK、CD|DVD|售票、保養|彩妝|醫美、日用|洗髮|沐浴、服飾|內睡衣|鞋襪
包包精品|錶飾配件、美食|飲品|食材、保健|纖體|醫材、文具|動漫|療癒、餐廚|居家|婦幼、休閒|運動|寵物、3C|家電。
- 旗艦店,MUJI 無印良品、STARBUCKS、安心食材專賣店、設計入味、康是美、黑貓探險隊、名模衣櫃、麗嬰、
CACO美式休閒、飛利浦、DUSKIN、統一生機、PEKOE、MOTx北歐櫥窗、買新鮮生鮮超市、設計講、統一阪急百貨台北店、
天和鮮物、nest 巢.家居。
功能區:搜尋欄位、熱門關鍵字。
首頁區塊:
- A區塊:OKAPI、今日66折、每日一物、全館即時榜、會員優惠、客服中心、廣告Banner區、銀行優惠、訂閱電子報、FB外掛串接。
- B區塊:新品推薦區、暢銷熱賣區、圖書雜誌區、創意生活區、美妝時尚區、品牌區。
底層導覽列:關於我們、會員服務、合作提案、客服協助、好站連結、得獎認證、版權宣告與聯絡資訊。
以上欄位名稱列出來後,就開始進行功能說明與描述,可以幫助之後畫架構圖,文字說明也讓設計師與工程師更了解該功能的使用流程。
次導覽列功能說明,為購買數量、購物車、加入會員、登入、購物車、會員專區、企業採購、企業福利。
特殊功能說明:頁面往下拉時,次導覽列功能一直維持在最上方(不用特別用什麼專業名稱,看得懂最重要)。
---------------------------------------------------------------------------------------------------------------------------------------------
- 購買數量:不區分購買種類,只顯示統計數字。
- 購物車
1. 將商品放入購物車前,需請先登入會員的帳號、密碼。
2. 搜尋或選擇所需要的商品,將欲購買之商品放入購物車內。
3. 確認購物明細後,即可選擇付款方式:線上刷卡、ATM轉帳、貨到付款、門市取貨。
4. 將付款資料填寫完畢後,並提供收件資訊及選擇發票型式。
5. 確認無誤,完成訂購。
- 加入會員
1. 加入會員流程為: 會員服務條款 > 設定帳號 > 填寫資料 > 填寫完成。
2. 會員條款,瀏覽者同意會員條款後才可進入下一階段。
3. 註冊會員資訊,瀏覽者需填寫基本會員資料,系統會自動驗證相關資訊,如帳號、信箱與必填欄位。
4. 完成註冊後,系統會自動寄出信件至會員信箱,點選頁面的回首頁按鈕可回網站首頁。
5. 需請客戶提供相關服務條款文件與註冊欄位的填寫資料。
- 登入:會員登入頁,需輸入會員帳號、密碼、圖片認證碼,即可驗證登入。
- 會員專區:提供交易紀錄查詢、優惠帳戶餘額查詢、會員資料修改、各項設定維護...等等。
- 企業採購:指定連結企業採購頁面。
- 企業福利:指定連結企業福利頁面。
主導覽列功能說明:主導覽列為網站商品的主分類,後端管理系統需有大分類管理、中分類管理、小分類,並有新增、編輯、刪除功能。
特殊功能說明:滑鼠移到主分類文字上的時候,會出現次分類選單畫面。
---------------------------------------------------------------------------------------------------------------------------------------------
- 3C | 家電 (大分類之一)
1. 中分類為:Apple配件、筆電|平板|硬碟、週邊|繪圖板|隨身聽、相機|攝影機|影像器材、耳機|手機|行動電源、
飛利浦旗艦店、生活家電|美容|健康、廚房|冰箱|洗衣機|冷氣、視聽|電視|照明|電池。
2. 每個次分類下均有小分類,為文字分類、後端管理系統需有新增、編輯、刪除之功能,可依需求自行操作使用。
因為主導覽列的中分類和小分類太多了,所以就不一一列表出來,這個地方的重點是因為博客來的商品太多,
所以分類總共有三層,大分類、中分類、小分類,在進行設計前一定要和客戶確認好有幾層分類,這真的很重要。
以下為真實案例:設計師排出了大分類和中分類的版面,客戶確認OK,已經切版完成,工程師也在套後台了。
此時客戶跟你說要在新增一層小分類,那死定了!!身為網站企劃或PM的你可能會想自殺和掐死客戶。
因為設計師又要依據分類層重新排版,你要去跟客戶重新校搞,浪費時間、損耗精神、揮霍了你的青春。
工程師那邊又要拜託修改後台分類管理,資料庫也要重新定義,唉...怎麼辦!!先訂個飲料請大家吧~
以上會將主導覽列的分類項目列出來是比較分便工程師在建置程式功能時,可以先將分類內容一起放進去,這是理想狀態。
真實的狀況是,在跟客戶拿資料時,一定要先客戶說"先幫你們建置提供的分類項目,系統完成後,你們可以自行新增"。
說歸說,耍賴的客戶還是有,終究我們還是要幫客戶把分類一個一個建進去...
我將上述功能需求的部分,製作一份簡單的程式規格表包含後端管理系統說明供大家參考
|
項目
|
製作內容 | |
|
首頁版面 |
1. 搜尋功能:提供主要搜尋分類的下拉式選單與關鍵字輸入欄位。 2. 次導覽列:購買數量、購物車、加入會員、登入、購物車、會員專區、企業採購、企業福利。 購買數量,不區分購買種類,只顯示統計數字。 購物車,顯示目前放入購物車的件數和金額。 加入會員,點選後進行會員註冊流程。 A區塊:OKAPI、今日66折、每日一物、全館即時榜、會員優惠、客服中心、廣告Banner區、銀行優惠、訂閱電子報、FB外掛串接。
|
|
|
會員功能 |
會員登入 |
1. 需輸入會員帳號、密碼、圖片認證碼,即可驗證登入。 2. 如尚未成為會員可點選”會員註冊”。
|
|
註冊流程 |
1. 加入會員流程為: 會員服務條款 > 設定帳號 > 填寫資料 > 填寫完成。
|
|
|
信箱認證 |
1. 系統會寄送一封驗證信至註冊會員的信箱中,信件包含驗證碼。
|
|
|
完成註冊 |
1. 完成註冊後,即返回首頁。
|
|
|
商品說明介紹 |
大分類頁面 |
1. 主要區塊分為:大分類廣告Banner、熱門關鍵字、中文書書籍分類(中分類)、閱讀注目、 熱銷新書榜、暢銷排行榜、搶眼新書、博客來選書、每週暢銷排行、讀者書評。
|
|
中分類頁面 |
1. 中分類廣告Banner、非讀不可、編輯嚴選、閱讀對焦、搶眼新書、文學小說暢銷榜、 華文作家X這個月很精彩、文學小說新書最期待、主題書展、書市快訊、廣告AD區、 文學小說新書上架。
|
|
|
小分類頁面 |
1. 小分類廣告Banner、暢銷榜、近期新書。
|
|
|
商品詳細頁面 |
1. 商品詳細頁面其內容包含商品名稱、作者、商品圖片(5張)、價格、放入購物車、直接結帳、 下次再買清單、商品描述、運送辦法、詳細說明、類似商品推薦。 系統會紀錄至後臺,進貨時可以此預約數量做進貨標準。
|
|
|
購物車結帳 流程 |
1. 購物流程分為四大步驟:放入購物車、確認購物明細、選擇付款方式、完成訂購。 2. 放入購物車:點選放入購物車後,進入商品購物頁面。 商品明細:顯示商品圖、商品名稱。 數量:可在輸入訂購數量。 重量:顯示商品重量。 單價:顯示特價的價錢,若沒有特價的價錢會顯示原價。 數量:可在輸入訂購數量。 小計:價錢*數量。 庫存量:顯示該商品目前的庫存量。 取消:取消此項商品。 使用紅利點數:可輸入折價卷編號或紅利點數。 幣值:目前設定為日幣。 消費明細:顯示總共的重量、共計多少錢、運費多少錢,總計金額。 重要提醒:可包含出貨提醒或其它相關注意事項。 繼續購物按鈕:點選後回到前次購物頁面。 選擇付款方式按鈕:點選後進入購物下一個步驟。 3. 選擇付款方式:選擇付款方式,並填寫收件人資訊、發票資訊。 預設款方式:信用卡付款。 收件人資訊:系統抓取會員資料設定為預設,收件人、聯絡電話、手機號碼、收件地址。 收件地址:系統抓取會員填寫資料為預設收件地址。 發票資訊:預設為兩種開立發票方式,填寫內容為公司抬頭、統一編號、發票寄送地址。 4. 選擇信用卡資料:預設為選擇註冊時填寫的信用卡資料,只需輸入三位數驗證碼即可結帳。 編輯/增加信用卡資訊:點選後可新增信用卡資料,並可選擇要使用哪一張卡結帳。 5. 確認付款:系統會串接金流公司提供的API,即可完成結帳。 6. 其它付款方式:ATM轉帳、PayPal。
|
|
|
會員專區 |
1. 可使用三種功能:交易紀錄、會員資料、客服中心。 2. 交易紀錄:訂單進度查詢、取消訂單/退貨。 3. 訂單進度查詢,可選擇訂單狀態:所有訂單、未出貨訂單、退換貨訂單或使用訂單邊號查詢。 訂單狀態內容為:訂單編號、訂購日期、交易金額、付款方式、處理狀況、操作,點選展開商品明細。 4. 會員資料:修改資料、變更密碼、紅利查詢。 變更密碼:輸入新密碼、確認新密碼,密碼確認修改完成,下一次登入使用新密碼。 5. 客服中心:聯絡客服。 聯絡客服,為線上聯絡表單,包含會員帳號、電子信箱、訂單編號、問題類型、附加檔案、問題說明。
|
|
|
後臺管理系統
|
||
|
首頁廣告管理 |
1. 後端管理者可進行新增、編輯、刪除,並可統計點閱數。
|
|
|
購物車系統 |
1. 當產品被點選加入購物車時,系統會自動將該項產品放入購物車中。
|
|
|
商品管理 |
1. 分為三層架構,可由後端管理系統新增分類、商品圖片與詳細說明。 需求數量並發佈訊息至指定信箱,後臺管理者登入後,系統將會提醒告知。 設定商品標籤、商品說明(網頁編輯器)。
|
|
|
訂單管理 |
1. 訂單管理系統分為未處理訂單、全部訂單管理、設定運費規則。 付款方式、付款日期、狀態、出貨日期、物流公司等資訊。
|
|
|
Google分析 |
可在網站加入Google分析。
|
|
|
金流系統 |
1. 程式僅處理金流公司的API串接,相關查帳交易須連結金流後臺處理。
|
|
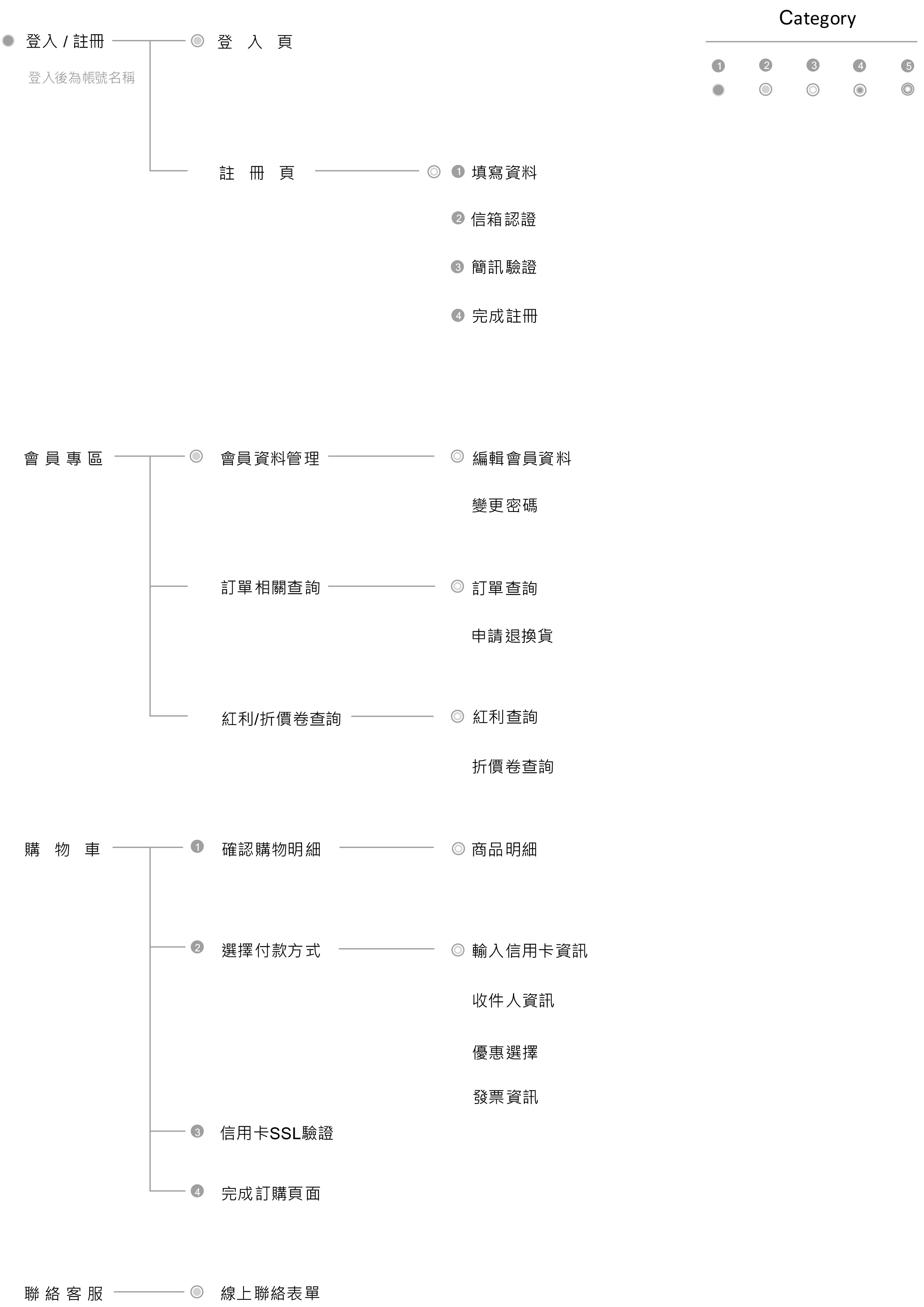
-- 網站前台架構圖 --
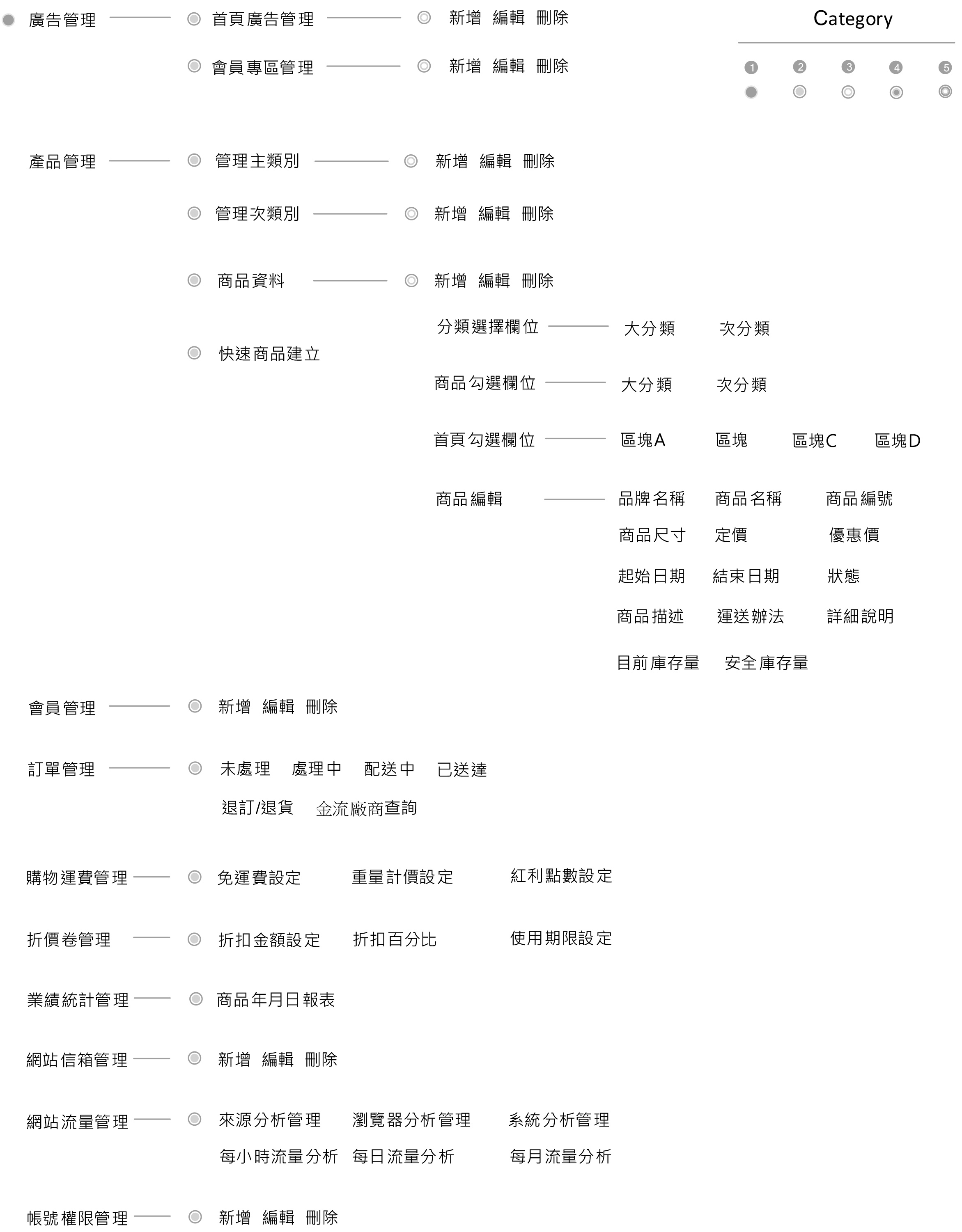
-- 後端管理系統架構圖 --
將程式規格表和網站架構圖製作出來後,對於三方溝通(客戶、設計師、工程師)、工時估價、結案驗收會有很大的幫助。
寫規格表的重點不再於使用很多專業名詞,而是一個步驟接著一個步驟,用白話、看得懂的文字寫下來。
製作架構圖則需要階層清楚,例如第一層代表主要區域名稱、第二層代表使用功能名稱、第三層代表欄位名稱。
在估價前,我會以工時成本當估價基礎,工時成本包含了水電、薪水、房租、勞健保等,取3000元為基本底數是比較合理的數字。
所以,不管是工程師還是設計師,一天的工時成本就是3000元(因為每間公司的工時成本不一樣,可自行精算增減)。
我會把網站切成三個部分,分別為網站設計、切版處理、程式製作來進行估價,以下是我估算的方式。
網站設計,依據程式規格表和網站架構圖來計算總共會有幾個頁面,如果網站總共有10頁,會再增加3頁當預備,因此製作的頁面有13頁。
我會去和設計師討論13個頁面須要花多久時間,自己也會評估13頁設計師要做多久時間,通常首頁視覺定稿和來回修改確認是最花時間的。
設計師說要8天,以我的經驗來判斷應該要15天整個版面才會完成,再加上1天要整理圖層,最後總計是16個工作天。
切版處理,切版的部分要特別注意,設計師會把所有頁面的對位圖都做完,但有些頁面是重複的,在估算上我會扣掉,因此需要切版的頁面有11頁。
這部分的工作天數就以切版設計師的評估為主就可以了,總計是5個工作天。
程式製作,這部分會比較花時間,我會和工程師討論功能,因為有些是前台的動態效果,有些是後端程式邏輯的問題,需要的處理時間不一樣。
像是前台的動態效果,我會找已經有網站做到的或是類似的,因為只要有人做出來,工程師基本上都可以順利完成。
在評估的過程中工程師會參考程式規格表和網站架構圖,要加速工程師的評估時間和之後的製作時間,最好就是提供參考網站。
工程師回報的工作天是15天,我自己會再加上3天的緩衝期,最後總計是18個工作天。
---------------------------------------------------------------------------------------------------------------------------------------------
總製作天數為 16(網站設計) + 5(切版處理) + 18(程式套版) = 39 個工作天數。
製作成本為 39(天數) x 3000(工時成本) = 117,000 元 。
報價為 117,000 x 1.6(利潤可自行調整) = 187,200 元 。
含稅價為 187,200 x 1.05(稅) = 196,560 元。
上述的三個階段也是一般網站製作的流程,我們經過這樣的評估方式可以得到總工作天數、製作成本和報價。
這是我自己常用的評估方式,不見得適用於每間公司,但可以確定的是身為網站企劃或PM建立自己的估價基準是很重要的。
終於把兩年前該寫完的文章告一段落了,這幾年來從網站企劃到專案管理師又晉升成網路事業部的主管,一路下來歷練身心。
現在自己出來創業了,我還是和以前一樣,希望能繼續為網站企劃甚至設計師們做一些可以改變社會環境的事情。
最後,希望這篇文章能夠為大家帶來好的參考基礎,我會繼續努力並堅持下去。









 留言列表
留言列表