照片 PHOTOGRAPHIC
重點摘要:有效地傳達了網站訊息、使網站免於呆板、網站搭配適合照片的色調、避免頁面過於雜訊。
照片網站設計秘訣TIPS
TIP 1 - 照片給予了比普通網站物件更加有意義的元素。
TIP 2 - 照片的精美可以有效地傳達了網站的訊息,觀看者可以只看幾秒鐘就差不多猜出網站的目標,使網站免於呆板。
TIP 3 - 避免頁面過於雜亂而不悅目,反而造成美妙的副作用,那就是使其網站達到穠纖合度的完整。
TIP4 - 照片搭配適合網站的色調,寧可簡潔也不使用太多裝飾性圖像。
 |
 |
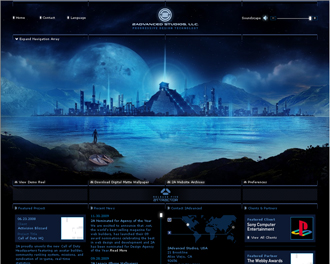
| http://www.2advanced.com/ |
http://www.analogue.ca/ |
 |
 |
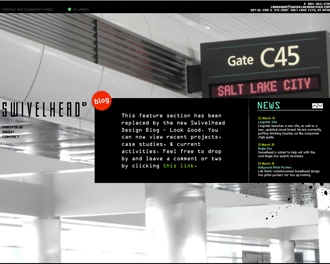
| http://www.superieur-graphique.com/ | http://www.swivelheaddesign.com/ |
相關文章:
-----------------------------------------------------------------------------------------------------------------------
全站熱搜





 留言列表
留言列表